為什麼要設置環境變數?一般軟體開發專案,會將環境設置成:Production 正式產品環境、 Staging 準正式環境、Development 開發環境、Testing 測試環境,讓開發時能更方便的去測試與維護。今天要分享的是如何將環境變數帶入至 React Native 專案中,並且整理好相關 script 讓你可以一鍵開啟相對應的環境。
npm install react-native-config
or
yarn add react-native-config

這邊要留意的是如果你安裝的 React Native 版本是 0.60 以下,則需要加上
react-native link react-native-config
android/app/build.gradle 中,apply plugin:"com.android.application"下方加入:apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"
cd ios && pod install && cd ../
or
npx pod-install

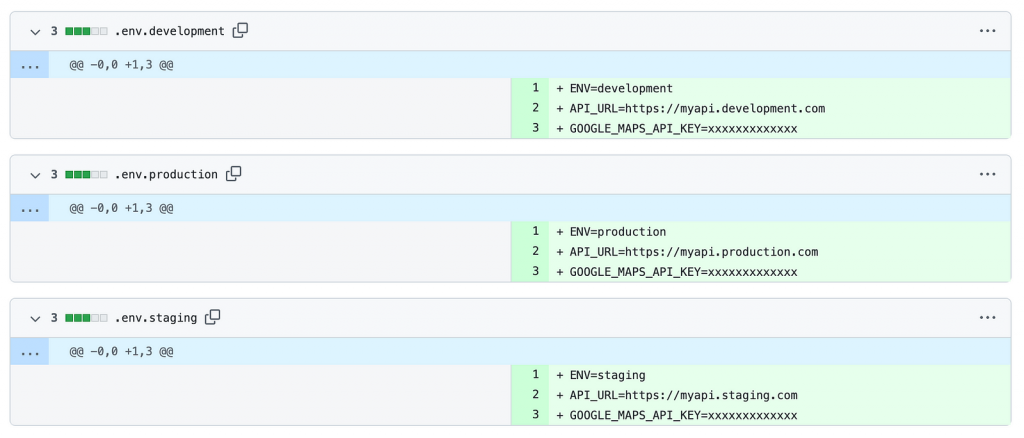
在專案根目錄分別加入不同環境變數的檔案,在檔案中加入你想管理的環境變數。
android/app /build.gradle 中,定義好每個環境的 env 檔案。找到 apply plugin:"com.android.application" 下方加入:apply plugin: "com.android.application"
// Environment configuration files
project.ext.envConfigFiles = [
productiondebug: ".env.production", //正式環境的 debug 版本 app
productionrelease: ".env.production",//正式環境的 release 版本 app
developmentrelease: ".env.development",//開發環境的 release 版本 app
developmentdebug: ".env.development",//開發環境的 debug 版本 app
stagingrelease: ".env.staging",//準正式環境的 release 版本 app
stagingdebug: ".env.staging"//準正式環境的 debug 版本 app
]
// Load environment configuration
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"
再往下方找到
compileSdkVersion rootProject.ext.compileSdkVersion
在其下方加入:
// Define all product flavors
flavorDimensions "default"
productFlavors {
production {
// Define the minimum SDK version for this product flavor
minSdkVersion rootProject.ext.minSdkVersion
// Define the application id for this product flavor
applicationId "com.yourappid" // 你的 app id
// Define the target SDK version for this product flavor
targetSdkVersion rootProject.ext.targetSdkVersion
// Define the package name for this product flavor
resValue "string", "build_config_package", "com.yourappid"
}
staging {
minSdkVersion rootProject.ext.minSdkVersion
applicationId "com.yourappid"
targetSdkVersion rootProject.ext.targetSdkVersion
resValue "string", "build_config_package", "com.yourappid"
applicationIdSuffix ".staging"
}
development {
minSdkVersion rootProject.ext.minSdkVersion
applicationId "com.yourappid"
targetSdkVersion rootProject.ext.targetSdkVersion
resValue "string", "build_config_package", "com.yourappid"
applicationIdSuffix ".development"
}
}
再往下找到 buildTypes 新增以下:
buildTypes {
debug {
signingConfig signingConfigs.debug
matchingFallbacks = ['debug', 'release'] //新增這行
}
release {
.....
}
}
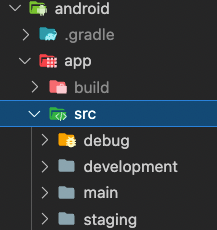
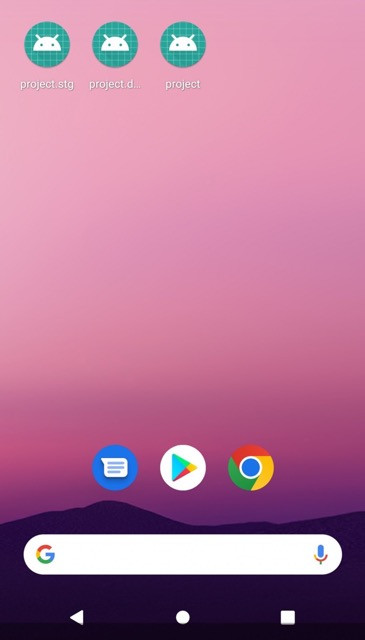
android/app/src/main 資料夾到 android/app/src,資料夾分別改名 development 和 staging 並且刪除裡面的 java 資料夾(main 就是正式環境,所以 production 不需額外複製)
(2).依照環境設定不同的 app 名稱
根據以下路徑 android/app/src/development/res/values/strings.xml
<resources>
<string name="app_name">project.dev</string> // 填入 app 名稱
</resources>
3.設定 script 指定檔
在 package.json 設定 script,這樣我們就可以一鍵打開不同環境的應用程式了。
{
"android:staging": "react-native run-android --mode=stagingdebug",
"android:staging-release": "react-native run-android --mode=stagingrelease",
"android:dev": "npx react-native run-android --mode=developmentdebug --appIdSuffix development",
"android:dev-release": "npx react-native run-android --mode=developmentrelease --appIdSuffix development",
"android:prod": "npx react-native run-android --mode=productiondebug",
"android:prod-release": "npx react-native run-android --mode=productionrelease"
}
yarn android
如此一來便可在模擬器上同時開啟三種環境的 app 不會混淆了~

import Config from 'react-native-config';
const DOMAIN = Config.API_URL;
最後分別輸入:
yarn android:dev

yarn android:prod

yarn android:staging

就可以隨心所欲地切換環境了~

請問筆者以前對JAVA跟Android開發有經驗嗎~?
這部分著墨好多要去修改原生部分的檔案XD
有點神奇又很有幫助。
其實沒有過相關的經驗,但確實花了很多時間在爬文理解,不然原生的部分我也是完全看不懂的,我本身的背景是文組轉職網頁前端,至於為什麼碰 RN 那又是另外一個故事了 XD
收下我的膝蓋![]()
想請問筆者知道
經過這樣雖然能在本地切換三種不同環境
有經驗於Google Play Console上
針對正式版與開發版(內部測試版) 同時安裝在手機上嗎?